Customize Quick App & Full App form fields
You can customize the form fields to fill out on your Quick and Full App.
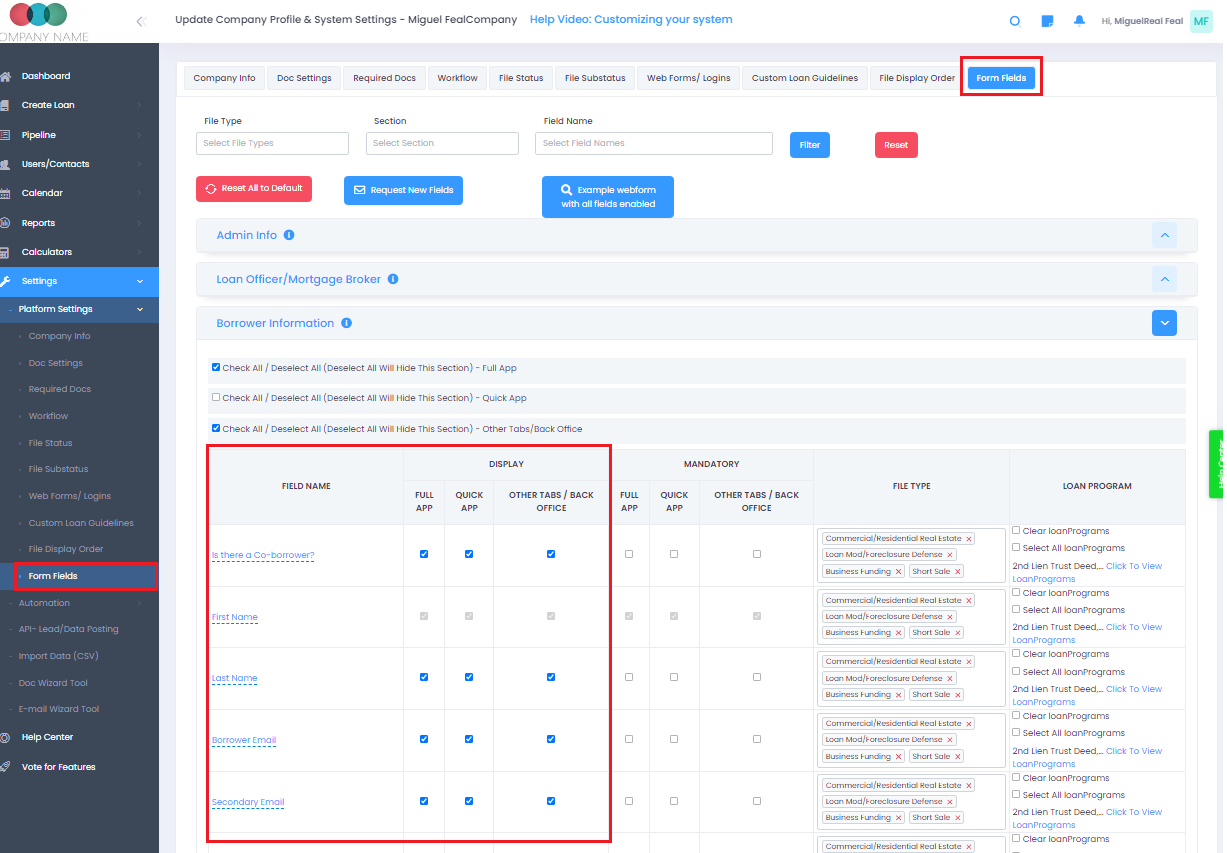
This page lets you turn on and off and rename fields in the full app, the quick app, and in certain tabs of the loan file.
The quick app and full app are used to create loan files by any user inside their respective portals as a back-office employee, branch, broker/loan officer, or borrower. Loan files can also be created via quick app or full app web form which are hosted via a URL or embedded on any website using the provided html iFrame code.
Every Branch and Loan Officer/Broker will have their own webforms, located in the branch or loan officer profile, Webform Integration tabs.
You can customize the quick app and full app fields by enabling show/hide functionality and set as a mandatory field for each section & individual fields. When all fields are off, the whole section is removed from the quick and full app. Click on any field name to rename the field or section header.
To find this:
- Go to Settings, then Platforms Settings and choose Form Fields.

Note: A field can be linked to specific loan programs or leave the section empty and the field will always display.
Tip 1: The purpose of the quick app is to intake the minimum amount of info for a scenario to determine eligibility. It can be used by ANY user that has login rights or from the webform. The full app is used to intake all the details needed to close a loan, underwrite the borrower, evaluate the property, etc...
Tip 2: You can send the borrower or broker a link to the full app, which will auto-populate all the data existing on the file previously entered by any user or quick app webform.
Here is a video tutorial.