Customizing Web Form theme & styles (using CSS styles)
On your branch, you can customize the web forms if you know a little CSS. For example, you can use this code:
To change the color fields of mandatory fields
<style>
.mandatory {
background-color: #bee4bf !important;
}
</style>
To hide your logo:
<style>
.navbar-brand {
display:none;
}
</style>
-----------------------------------------------------------------------------
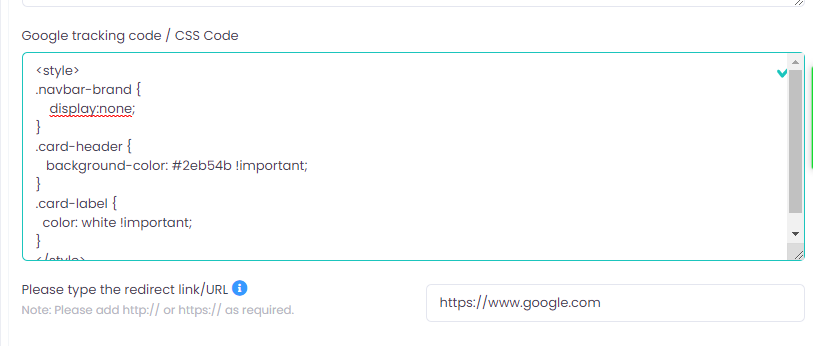
Another example to hide logo plus make headers green with white text:
<style>
.navbar-brand {
display:none;
}
.card-header {
background-color: #2EB54B !important;
}
.card-label {
color: white !important;
}
</style>
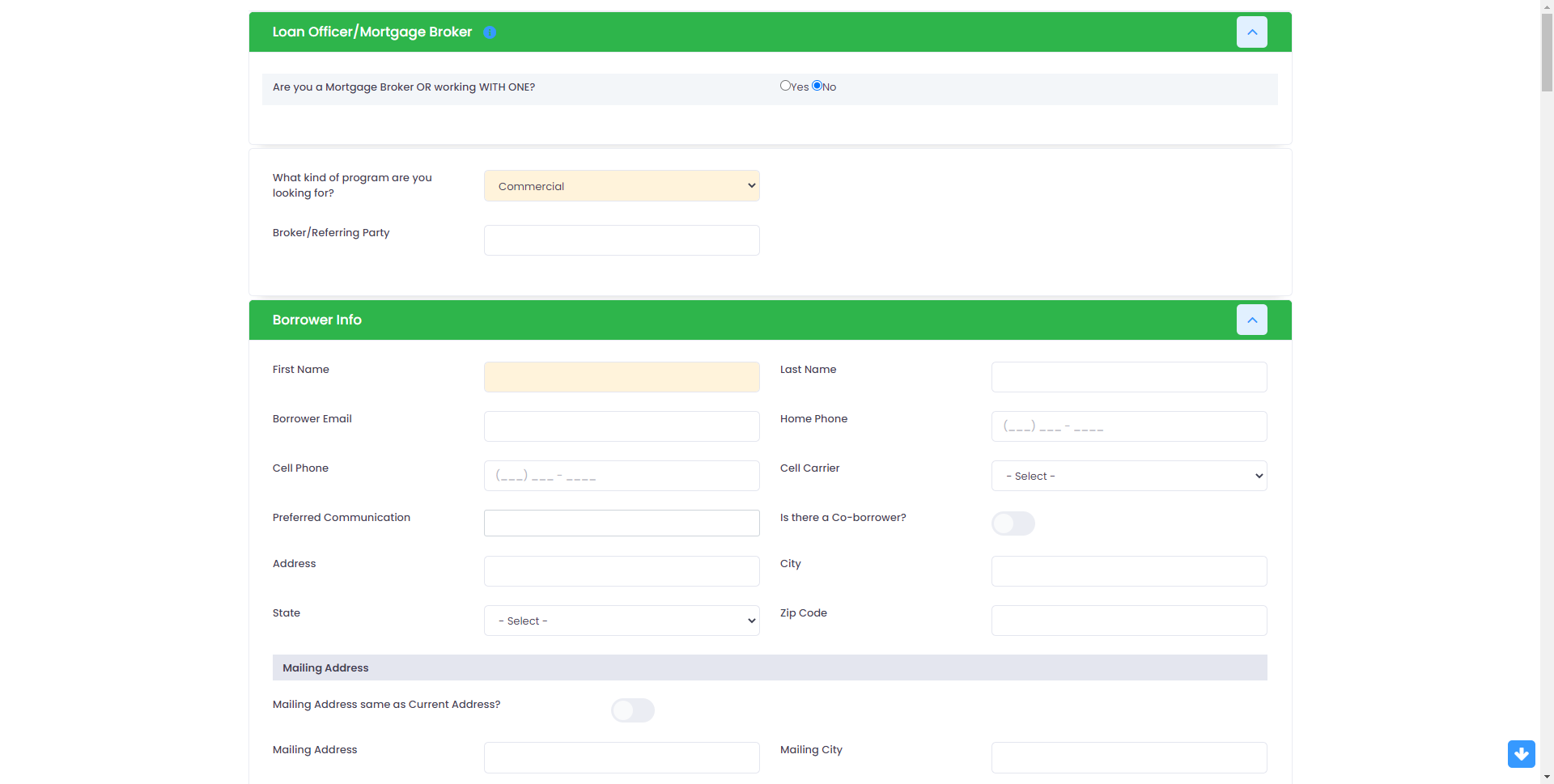
Here is the outcome:
-----------------------------------------------------------------------------
<style> .btn.btn-primary { color: #fff; background-color: #3699ff; border-color: #3699ff; }
</style>
-----------------------------------------------------------------------------
Another example for checkboxes/radio buttons:
<style>
.mandatory {
background-color: #394439 !important;
.radio > input.mandatory ~ span {
background: #394439;
}</style>

-----------------------------------------------------------------------------
To do this, you insert the code into the branch, go to the branch, then to the web integration tab, then scroll down to "Google tracking code" section and insert the css code and click save