Setting Up Web Forms and or Applications for a Website
Learn where to find the webform integration information to install the quick app or full app webforms. Web Forms Set Up
-
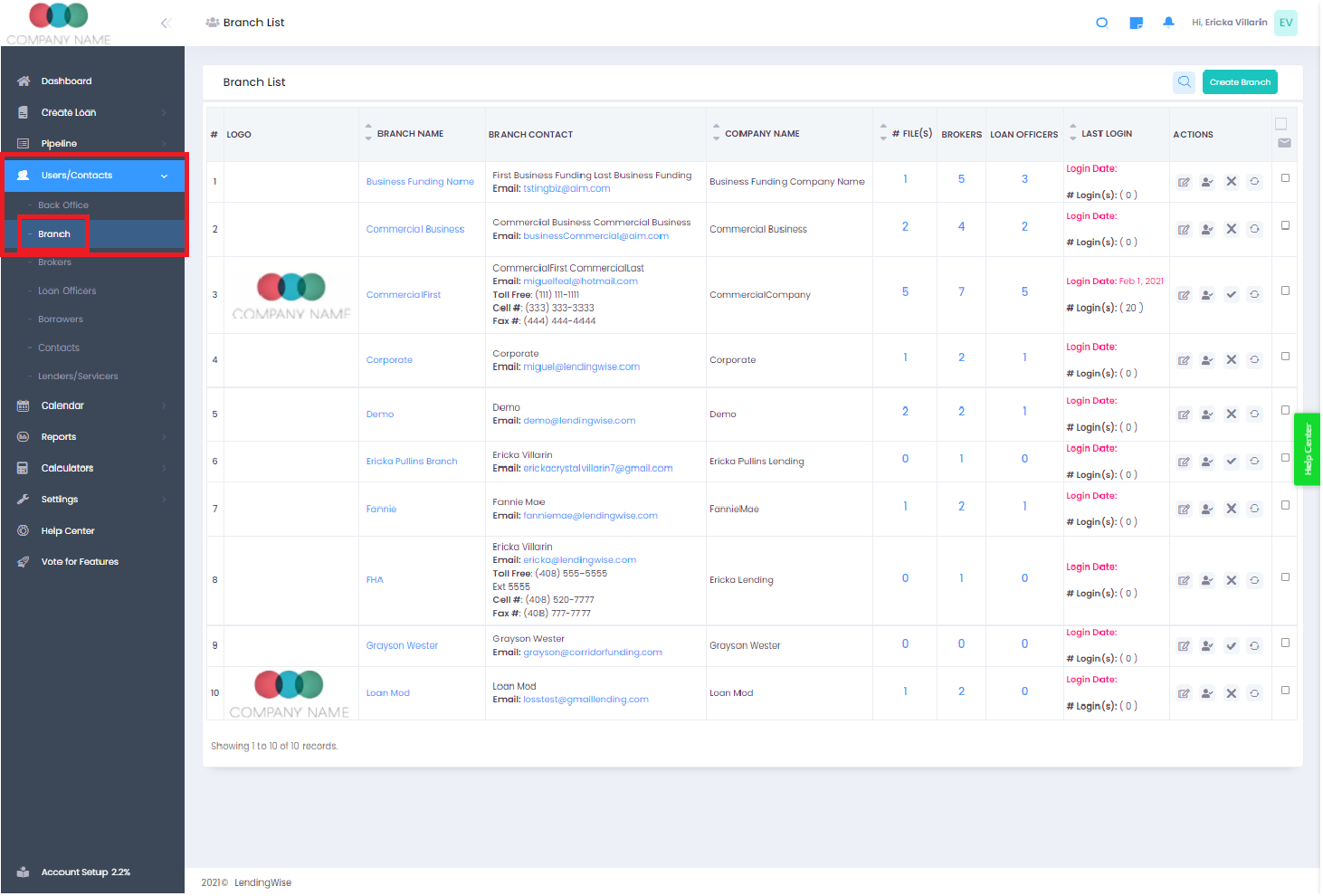
Go to the Branch List-->
-
Click Branch Profile-->

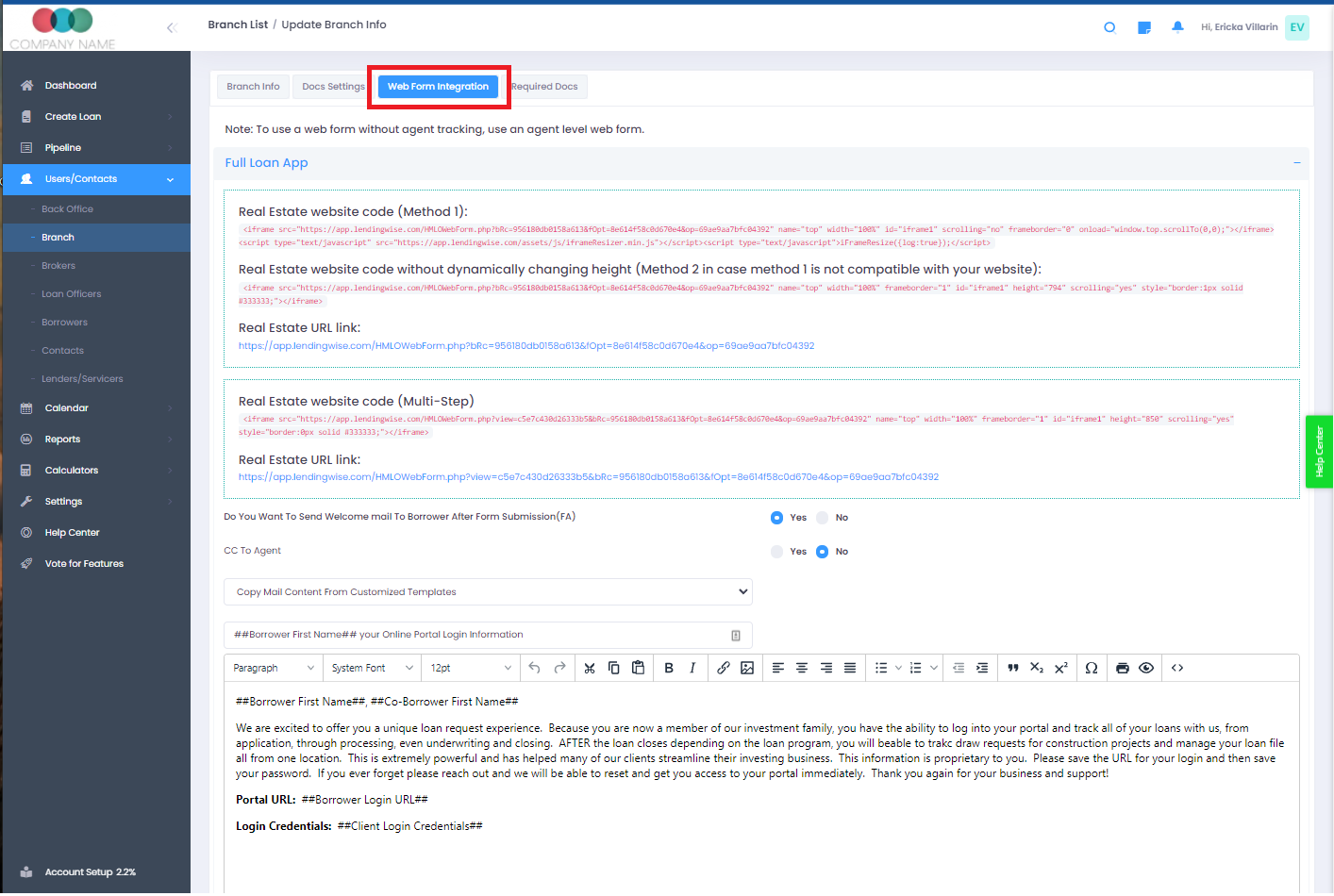
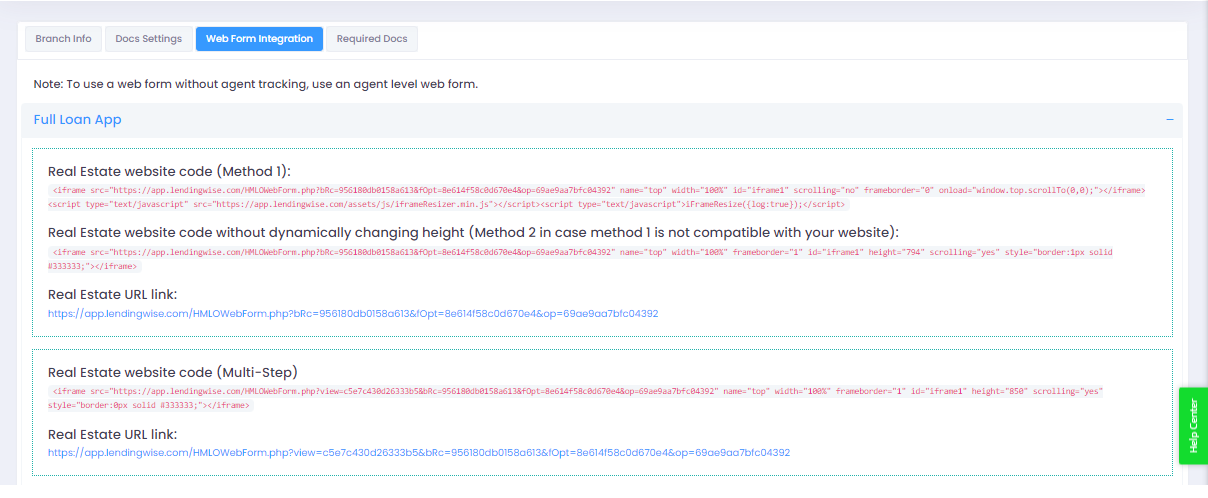
- Go to the Webform Integration tab

- Inside the branch profile-->, the web form integration tab displays the HTML iFrame code needed to get your quick app, full app, or broker registration webform installed on a website.
- You may require a web design/website admin to install this or we can assist if needed. We will need your hosting admin username/password.
TIP: The direct URL link will work 100% out of the box
Note: The webforms come in two versions:
- Long-form: Full App on one Page
- Multi-step form: App is Broken into segments that the borrower/client can work through
- Click the direct URL for each one to see what it looks like.
- Recommended that you review by clicking on these versions to see which works best for you and your borrowers
If you have more than 1 file type enabled, you may see multiple webforms corresponding to each type.
Best Practices:
1. Auto Send a Welcome or Thank you Email on Submission of app/webform - i.e You can send an email to the borrower & broker assigned the file
2. Customize the Thank you page or set your redirect URL on Submission
3. Auto change the default status the file should be assigned to on submission.
4. You can if needed set terms and conditions in language to loan apps/weebforms. Note: it is unique to both quick and full apps.
5. Recommend embedding tracking pixels for conversion tracking
6. Referral Source tracking:... You can enable the "How did you hear about us?" tracking options you want to ask users submitting on your quick & full app webform.
You will need to ensure that questions are enabled in the company settings--> form fields tab as well under the "admin" section.
Broker Registration Web Form
Within the branch profile, you will find another webform that supports broker registration. Again, you can use it via direct URL or embed it as an iFrame on your website, edit thank you content, and terms & conditions.
Form Installation
Installation Tips- Make sure your web page has enough horizontal width to make the form look good. For the iframe it is good if you can let it be 1110px wide or wider... we specify 100% in the code but if the main content frame in your website is only 1000px for example, then the form will not look good as 100% of 1000px is only 1000px.
So to install the form, go to your branch list, go to the branch you want submissions into, and select the "web form integration" tab. Select the code in the following image and put it on your webpage. This is the standard code that makes a tall "window" (iframe) for the whole form.

Once you save your webpage, load it and see how it looks.
Advanced configuration - The HTML iFrame embeds the following web form below. As you select criteria the user needs to scroll down the page.
When you use the version with auto-scrolling javascript, the web form will auto-resize the page. See below...
Now the frame will be small and will grow vertically as your page grows like this:
https://turnkey.lendingwise.com/apply-now
That's It! If you need assistance let us know and we will be happy to help.